The internet is not just a place where you can look up cute images of cats, albeit if you use the internet just for that, we understand you.
The internet is a powerful place and with the improvement in browser capabilities, most of the work can be done on the internet using your browser.
Be it word processing using Google Docs, managing records using Google Sheets, or watching 4K movies on Netflix, everything can be done using a browser.
So when you have to use your browser (the websites) so much, wouldn’t it be a lot better and much easier to have one shortcut sitting on your Mac’s home screen that you can just click and access?
Well, you can create custom icons for different websites and place them on your home screen just like an application. You can even place them on your dock as well.
The best part? It is an easy-peasy lemon squeezy. Let’s take a look at how to make websites as custom icons on Mac; the easiest and fastest way.
Step 1: Select the Website
The first step is to find the website or the webpage that you want the shortcut for. The explanation of this process is more complex than the actual step. Here, it is easier done than said!
For this example, we are using Youtube.com as the website we want the shortcut for. There is no application available on the Mac App Store, so we’ll have to create our icon.

Go to Youtube.com (or any website of your choice) and then, all you have to do is click and drag the URL of the website without highlighting it. Just click on the address bar and drag it to your home screen.
That’s all! But that’s not all. What you’ll see is an ugly-looking icon with an “@” on it and a long name that does not look good at all. The structural part is done, now we are for the aesthetic part.

Step 2: Creating the Icon
You can put any image of your choice as the icon for the website. For example, we can put the logo of Apple as the icon image for Youtube’s website.
If you are feeling the chaos within you, you can prank someone using this trick. Just don’t mention that you learned it here.
Go to Google Search (or Bing if you are feeling it. We are not judging anyone) and search for Youtube logos. Make sure you get a PNG file without the background. If you cannot find the png file, then choose a background remover tool.
We’ll link some great background remover websites that are also free at the end of the article. You can choose remove.bg to get rid of the white background from JPEG images if you cannot find a great PNG logo.
Step 3: Adding the Image in the Icon
Now comes the tricky part. Well, it is not tricky, but just takes a few extra steps and not some simple drag and drop.
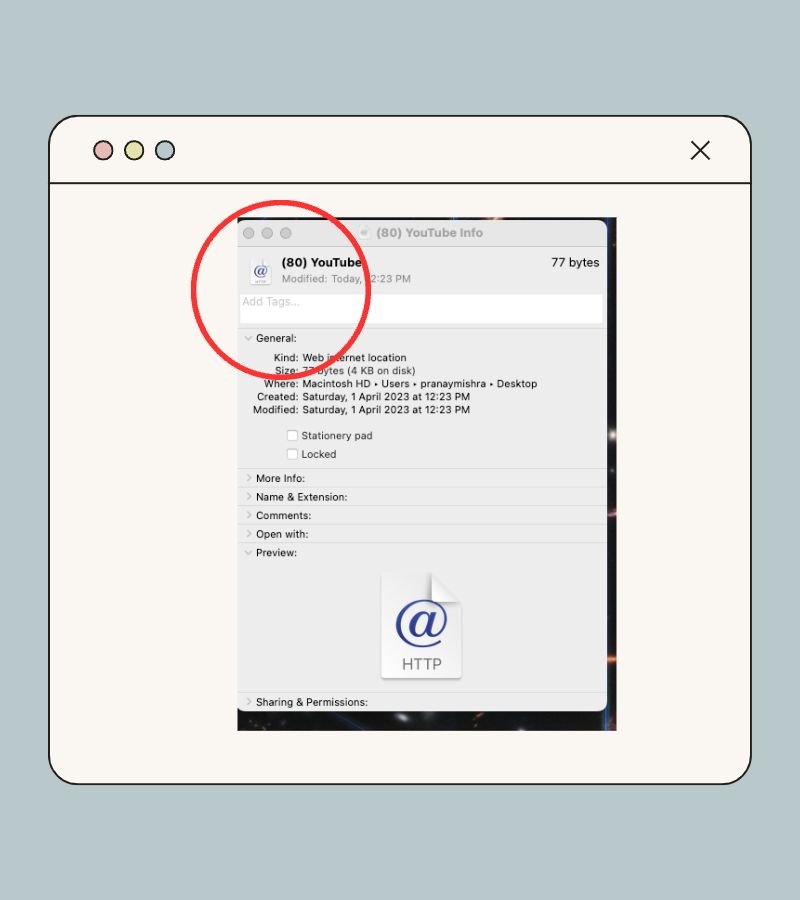
After you are ready with the PNG image, all you need to do is Right click on the icon, then click on “Get Info”. Now things get simple. All you need is drag-and-drop.

On the left side of the name of the file, you will see the icon. Take the PNG image and drag and drop it on that icon. That’s it. You are all set! The icon image will be placed on the link file.
So now every time you click on the icon, you will be taken to the website in your default browser.
Read More: Find out the best browser out there for Mac if you want privacy, security, and much more