The images that you see both on your screen and on physical paper (posters, flyers, etc) are either one of these two, raster or vector. To see which one is better, or which one is more common, here is a raster vs vector article highlighting the difference between the two. And why should you care?
The first thing to know is that the raster elements are made of pixels while vector is made of mathematical paths. This means that a raster image is made up of individual pixels with each pixel having a specific color. In vector, shapes (images) are defined by lines that create a wireframe of the image and filling the colors in.
Don’t worry if you do not understand what these words mean. By the end of the article, you’ll know everything about raster and vectors and all the terms associated with it.
What is Raster
A raster image is how images are stored and shown on a digital screen or printed on paper. Raster images are shown in a Bitmap. This Bitmap is a map of pixels, with each pixel having bits of information ( 0 represents on and 1 represents off).
But one pixel has more to show than to be just on or off. Let’s take a look at an image. This red circle is visible because the pixels are all showing red color. In a bitmap, the shape would be a circle ( as shown below ). This is how pixels show images.
The problem with raster is that it’s resolution-dependent. This means that since each pixel has a defined value, zooming in on a pixel-based raster image would result in zooming in on the pixel (resulting in blurring). This is why you cannot take a picture of something written far away and zoom in to see it clearly.
Even though raster has some limitations, it is the most popular and widely used. From webpages to messages on your phone. From videos to the daily newspaper and weekly magazine, all graphical elements are raster or pixel-based. But, there are some exceptions.


What is vector
Vector is also used to make and display graphics but it has a different approach. Instead of having a bitmap as in raster files, vector files are created in a mathematical grid. So each dot and line created in these grids can be calculated by the program to create the shapes.
This is the reason why all the illustrated images (vector) have a defining border. Each element is made of shapes because that is how the algorithm creates the vectors. Since the shape is known (as it is on a grid) when zoomed in, the algorithm makes adjustments to keep the shape as it was before without any blurring.
To explain it in an easier way, if a circle is created in vector format, the algorithm knows the dimension of the circle relative to the grid. This allows it to calculate and compensate for a size increase.


The problem with vector is that it always has a wireframe effect. There is no proper blending in illustrations made in vector. This is also the reason why many digital artists prefer photoshop to create digital art.
As you can see, each color in a vector is a separate shape. You can create gradients to blend two colors seamlessly but again, that is restricted within a shape. The bottom line is this;
All the illustrations in vector format will have a wireframe, an omnipresent boundary for each element of the illustration
This means that each portion of a vector element of different colors will be within a wireframe. This is the reason why digital artists choose Photoshop or other raster-based software to create art. Since in raster, individual pixels can show multiple data, allowing a more realistic art with more options.
Which one is better?
Both raster and vectors are used for different purposes, driven by multiple factors. So it would be wrong to call one better than the other. Vector is algorithm-based, making it resolution-independent while raster is pixel-based but it gives more realistic painting-like artwork. These qualities determine usage.
If you are working with graphics that need to be scaled and used in various sizes, then the vector is the way to go. Vectors are great for uniform, simple designs such as logos, fonts, icons, pamphlet graphics, infographics, etc.
The reason why vector is preferred for these graphics is icons and logos are simple graphic elements with rarely any color complexities. And since it is in vector, these logos (or anything else) can be scaled up to create an advertisement banner without any quality loss.

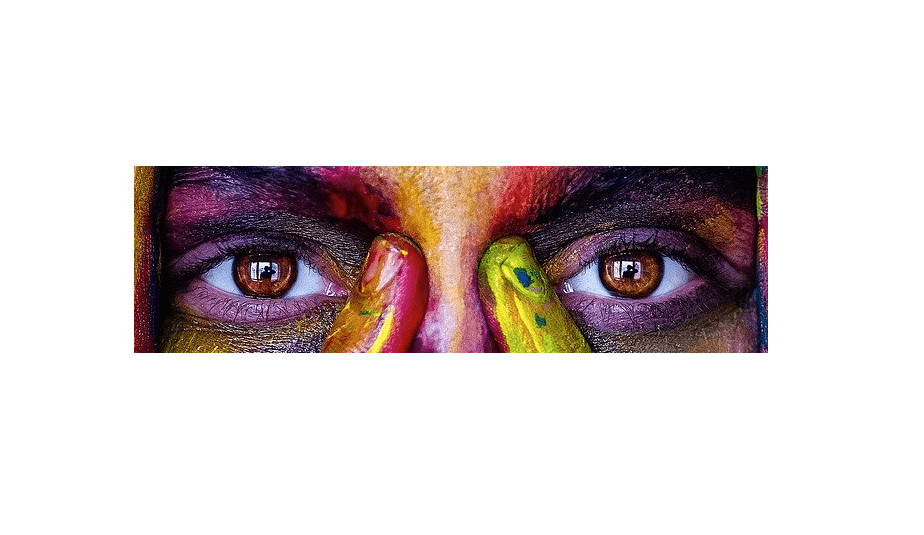
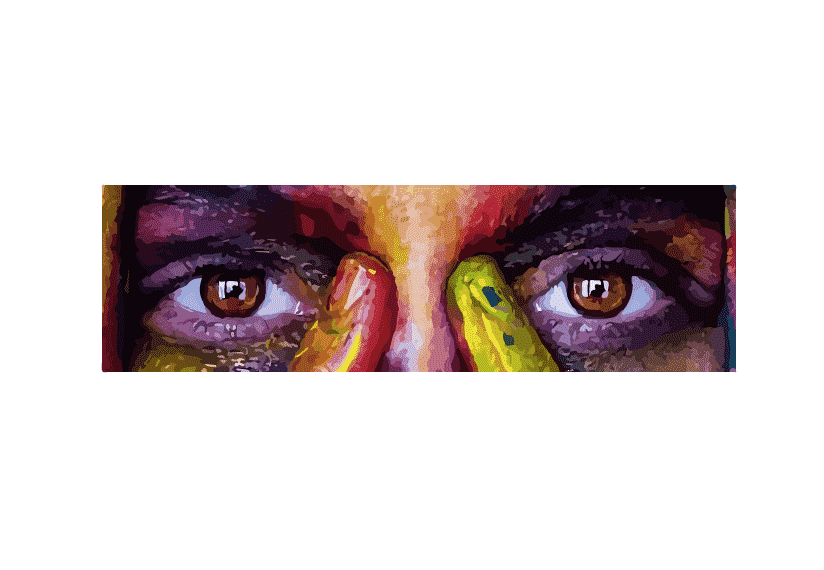
Raster is used for complex graphic illustrations with multiple colors with soft fade, complex shadows, highlights, etc. There is no wireframing in raster so artists have more liberty in creating art. Digital artists also prefer raster-based graphic designing software because raster is best for resolution-dependent artwork.
In raster, the digital screen is a collection of pixels, and each pixel holds the stroke of the artist’s brush. This makes raster-art the digital equivalent of painting or sketching on paper or canvas or any surface.
So raster is for people who are digital artists, creating portraits, landscapes, etc. Raster is also used for photo-manipulation, something that can hardly be done using vector-based software. Photo-editing, digital art, color correction, etc must be done with raster-based software such as Photoshop. Do keep in mind that the art you create is resolution-dependent. While most artworks for digital displays such as smartphones and desktop/laptops are fine with 72 or 96 PPI, for print, it is advised to have a PPI of 300.
What’s PPI?
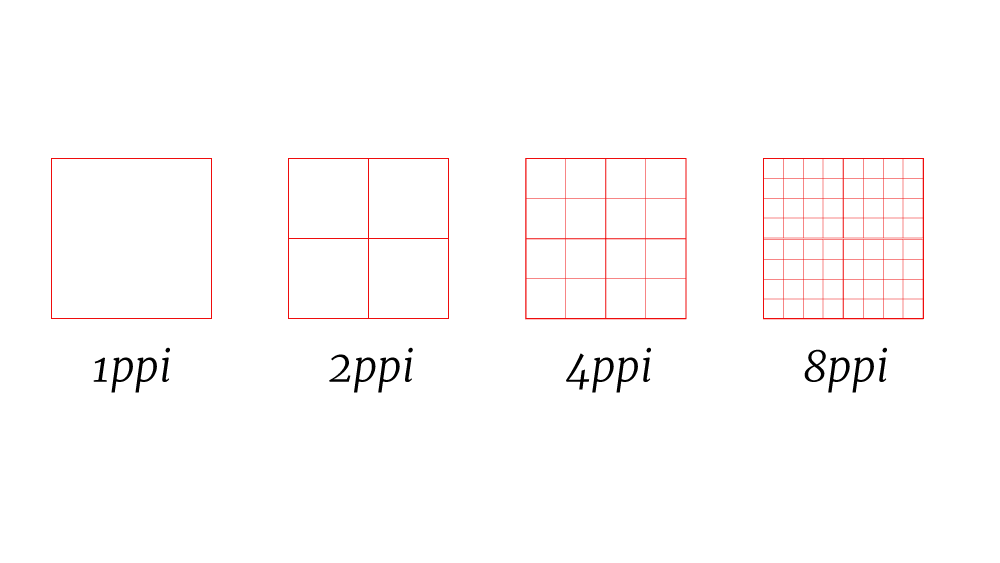
PPI stands for pixels per inch. This is the number of pixels in one square inch of the digital screen. As you can infer, the more pixels in one square inch, the higher detail and resolution of the image (or screen) will be. The same is applicable for your digital, raster-based art.

So if you are creating art in 72-PPI, this means that each square inch of your artwork will have 72-pixels showing the colors. While it works fine smaller screens, viewing it on larger screens or printing it on large paper will result in pixelation or blurring.
Formats for vector and raster
How do you tell if a file is raster-based or vector-based just by looking at the format or the extension? Raster and vector both have different file extensions. Here’s a list for both:
Raster-based file extension:
Here are all the file extensions for raster-based files:
- .jpg – Joint Photographic Experts Group (JPEG)
- .psd – Adobe Photoshop File
- .gif – Graphics Interchange Format (GIF)
- .pat – Corel Paint File
- .tiff – Tagged Image File Format (TIFF)
- .png – Portable Network Graphics (PNG)
Vector-based file extensions:
- .svg – Scalable Vector Graphics (SVG)
- .ai – Adobe Illustrator File
- .eps – Encapsulated PostScript File (EPS)
- .cdr – Corel Draw File
Note that PDF files with .pdf extensions are usually vector-based with their text while also containing raster-based images. So PDFs are hybrid of both vector and raster.
As for the graphic editors that support raster of vector art, here’s the list:
Vector-based graphic editors:
Adobe Illustrator
Inkscape
SVG edit
CorelDraw
Krita
Raster-based graphic editors:
Adobe Photoshop
Procreate
GIMP
CorelPaint
MS Paint
That was all about raster and vector-based graphics and which one should be preferred when. To further increase your knowledge about graphics editor and other related software, you can read these articles: